You'll need
Twitter account (optional)
Jumper wires
Let’s get set up
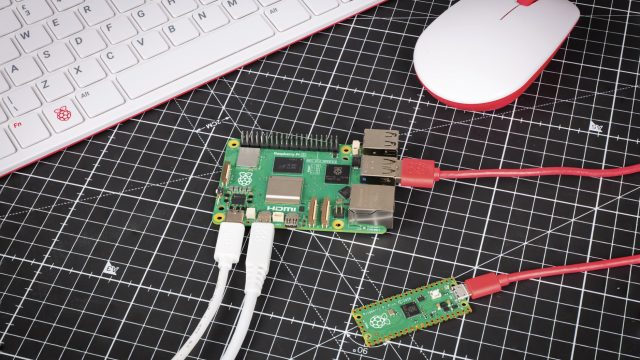
First, select the right Raspberry Pi model for the job. Of course, we would heartily recommend a Raspberry Pi 4, but in fact this project will not be too demanding on even the oldest models, so it is great for upcycling an older Raspberry Pi computer. In fact, it will even work with the original Model A and B.
Start by installing the latest version of Raspbian. We’ve no need for a graphical user interface, so you can use Raspbian Lite if you wish; whatever is most comfortable. We’ll be doing everything in the command line.
Configure and update
This project has several steps, so don’t worry if you just want to practise Morse code – we’ll get to that first. If you want to complete everything here, you’ll need to set up an internet connection (wireless or wired) and enable I2C, which is used to communicate with the LCD screen. By running sudo raspi-config from the command line, you can enable WiFi under ‘Network Options’ and I2C under ‘Interfacing Options’.
Whatever it is that you’ve decided to do, always make sure you’ve updated the system by running sudo apt update && sudo apt upgrade. This may take some time; once complete, it’s important you reboot so that I2C is properly enabled.
Get switched on
Let’s try to emulate the Morse key by using a tactile switch. These widely available and inexpensive switches make a satisfying ‘click’ when pressed (hence the name). They have four pins – two pairs that are connected on the longer side, so the switching is done between those with the shorter gap. Bearing this in mind, place the switch into the breadboard so the longer edge follows the connected rows. Don’t worry if you make a mistake: nothing can be damaged. Now connect the breadboard to your Raspberry Pi’s GPIO. Run jumper leads on each side of the switch to the last two pins at the end (nearest the USB ports) of the GPIO header: GND and GPIO 21.
Coding time
Once you’ve checked all your connections, download the morse.py code from GitHub. The code will listen for changes to the button’s ‘state’ (whether it is pressed or not) and measure the time differences to work out whether you made a ‘dot’ or a ‘dash’. It will then convert the pattern into a letter and display it on the screen.
First, install these dependencies (libraries that help us):
sudo apt install python3-pip
pip3 install gpiozeroThen run python3 morse.py.
Practise dots and dashes
Using the chart below (Figure 1), see if you can spell your name out by clicking the button. Use a quick press for a ‘dot’ and a slightly longer press for a ‘dash’. Leave the button untouched for a slightly longer time to tell the code you’ve finished your letter. Once you’re happy everything is working and you’ve had some fun, CTRL+C will stop the program.
If you’re not happy with the timings, you can adjust them to suit your ‘fist’ (the name operators give their style of keying). You can adjust the timings for a dot, dash, and interval between letters by changing the timings in the variables dot_timeout and dash_timeout at the start of the code. Don’t be afraid to experiment.

Build the LCD
To allow us to create Morse code without the need for a full display, we’ve selected a bright, crisp and slightly-retro LCD screen from Adafruit. These popular panels normally require a lot of GPIO pins to be driven natively, but this HAT uses an input extender so that only two pins are needed. Better yet, it comes with five tactile switches on-board so we can use them for input.
This LCD kit arrives unassembled, so it’s time to get the soldering iron out. There are excellent assembly instructions. As always, read through them before doing anything and take your time.
Set up the display
Once your display is assembled, you can attach it to your Raspberry Pi (make sure the latter is switched off!). Due to the close proximity of some of the resistors, cover the top of the USB ports and Ethernet port with insulation tape if they are close to the PCB of the display.
Test the display is working by installing its Python libraries:
sudo pip3 install adafruit-circuitpython-charlcdNow create a new file called lcd.py and enter the code from the listing here. Save it and run it using python3 lcd.py. The display should show your message. If it lights up but you can’t see anything, adjust the ‘Contrast’ potentiometer until the text appears.
Version 2
It’s time for a more advanced version of our original code, so download lcd_morse.py from GitHub. This time we’re reading input from the LCD’s on-board tactile keys, so the code needs to be a bit different. The time measurement variables are still there. Run it using python3 lcd_morse.py.
You should be able to key away and see the interpreted letters appear on screen. You now have a functioning standalone Morse code trainer.
Let’s tweet
We’d like to be able to send our messages to Twitter. For security reasons, we need to create a Twitter ‘application’ which gives the code unique credentials for posting on our behalf. We’re using the python-twitter library – see the docs for an excellent tutorial on how to set it up. You will be given four strings: a consumer key, consumer secret, access token, and access token secret. Enter all the values in the equivalent variables in the first few lines of lcd_morse_twitter.py (download the code from GitHub). Now save the file.
Tweet with Morse!
Run python3 lcd_morse_twitter.py. As before, you can construct your message by tapping on the right-hand cursor button of the LCD display. Your message will be displayed at the top, and the current dots and dashes in the ‘buffer’ at the bottom. Made a mistake? No problem: click the left-hand cursor to delete the previous character or the ‘up’ key to delete the entire message and start again. When you’re happy, click on ‘Select’ to send. Your message will be posted to your account for all of Twitter to read.
Add a Morse key
Let’s take the authenticity up a notch by adding a real Morse key. These keys are nothing more than a simple on/off switch. That said, some can be surprisingly expensive as they are built using precision components to allow the operator to go faster and faster with fewer mistakes. We’ve selected a more affordable training key that has two contacts that can be directly connected. To use the existing code, solder two wires to the underneath of the rightmost tactile switch on the LCD board and connect them to the key using its screw terminals. Now you can key away using the real thing!

Going further
Now you have the basics as Python code, you can repurpose your tweeting Morse key for anything you can imagine. Add a second key and create Morse code challenge games. How about Morse code hangman? Add timing in to see how many letters per minute you can key. Could two identical setups send messages to each other?
Although initially challenging, learning Morse code is rewarding and can inspire operators to go on to the rich and fascinating world of amateur radio. Over to you.